top of page
垃圾分类回收系统
在上海,我们与一个初创公司合作。针对垃圾分类回收的业务,提供前期的设计咨询服务,指导该公司的发展和产品设计。
日期
3月. - 5月. 2019
10 weeks
领域
产品设计
用户研究
前期项目开发
团队
9 人
跨领域背景
客户
创业公司
垃圾分类处理业务
实习
角色
参与商业模式的讨论和市场调研。
进行用户调研和交互系统的原型设计,确定用户与智能垃圾桶和智能手机的交互模式。
根据确定的交互功能,对手机app设计原型界面

00 \ 概述
作为设计顾问,我们进行了用户调研,流程分析并提供了前期的原型设计,以此帮助和指导该公司进行前期的项目发展和产品设计。

用户研究
(共情)
流程图分析
聚焦+头脑风暴
交互流程
App 功能
线框图+
原型界面
Overview
01 \ 用户研究
通过实地观察和记录,我们对存在的问题进行定义,并对用户行为进行分析。
由于时间和安排问题,我们没有进行调查或采访。然而,实地观察分析揭示了人们的真实行为,这对理解用户行为是十分有效的。
我们在上海交通大学校园和三个小区进行了考察,其中两个小区有小黄狗垃圾分类系统。以下是一些从观察和研究中得到的关键收获。

关键问题
人们通常不在家分类垃圾,也不知道如何分类。[已被上海市规定解决]
人们不想在垃圾桶旁边待太久。如果他们目标的垃圾桶已经满了,他们可能会把垃圾扔到最近的空垃圾桶里,而不在乎是否分类正确。
目前市场上的智能垃圾箱系统(小黄狗)比较复杂和耗时。人们有时不愿意花太多时间来获得有限的回报。
人们周期性地扔垃圾,垃圾桶很容易在短时间内填满,例如在周五下午的校园和工作日的傍晚。
01
04
02
03
关键交互原则
便捷性
自动化
提供有意义的奖励来激励用户对垃圾进行分类。
对于智能垃圾箱,应尽量减少交互步骤,以允许居民尽快扔垃圾。
垃圾应具有自动开闭功能。它可以解放用户的双手,避免用户直接触摸垃圾桶
应提供垃圾箱状态的实时反馈,以便通知工人及时清空垃圾箱
实时反馈
回报
User study
02 \ 流程图
我们从三个方面开始讨论流程图:居民、住宅物业管理、运输/废物处理公司。

Journal Map

03 \ 聚焦 & 头脑风暴
从居民用户端开始,我们讨论并确定了用户如何与智能垃圾箱交互,以及智能手机的运用。
关键目标





减少交互流程和垃圾投递时间。(20秒内)
提升用户分类和投递垃圾的用户体验。
智能垃圾桶需具有自动化功能
(自动开关,重量反馈,语音提示)
在用户完成垃圾投递任务后,提供收集移动端的提示和反馈。
用户能够追踪到垃圾的处理情况。
给用户提供回报 (积分 / 返现)
Focus & Ideation

04 \ 交互系统设计

用户
智能垃圾桶
智能手机
投递垃圾
交互设计
数据传输
提供反馈
云端数据存储
用户获得积分,
兑换优惠券和返现
整个交互流程可将用户分类投递垃圾的任务控制在 20 秒内.
.png)
智能垃圾桶

用户
Step 2 (3 secs):
智能垃圾箱根据所选垃圾分类,
自动打开垃圾盖
Step 4 (3 secs):
垃圾桶自动关闭,并进行测重
数据上传云端

Step 1 (10 secs):
输入住房的门牌号并选择垃圾种类【智能垃圾箱屏幕上】
Step 3 (3 secs):
投递垃圾
数据传输给用户账号

Step 5:
用户通过手机收到信息反馈
Interaction process
05 \ APP 功能
基于关键目标,我们讨论了移动应用程序应该包含哪些功能和特征。每个家庭内,家庭成员公用一个账户。
关键功能
-
显示投递垃圾的信息 (投递时间、重量、类型)
-
获得积分
-
积分兑换奖励(优惠券)
-
追踪垃圾处理情况(信息透明化)
-
查看垃圾分类(提供垃圾分类建议)
-
查看历史记录
页面内容
基于关键特征和功能,我进行了页面组织和信息排布。这为移动应用程序提供了清晰的分类。

App features

06 \ 线框图&原型界面设计
线框图
界面设计
-
遵循应用程序设计标准,调整页面结构
-
调正字体大小,提高可读性
-
减少冗余信息,确保页面简洁
-
更改颜色设计和信息排布结构,引导用户关注点
-
使用圆角设计增加视觉吸引力
迭代
设计规范
Design Specifications





线框图迭代
UI 设计

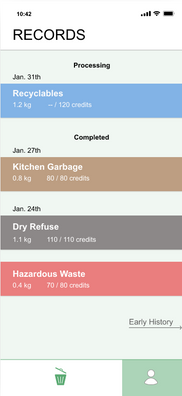
在首页,用户可以浏览近期的垃圾投递情况

通过点击每条记录,用户可以看到包括垃圾运输状态在内的详细信息

如果用户有错误分类的行为,会被扣除一定积分,可展开查看照片证据和原因
早期的记录被保存在账户中,用户可查看和总结他们每个月的垃圾投递情况。
因为市场上没有产品可以记录个人/家庭的垃圾数据。这个应用程序为用户提供这些数字,让他们更好地了解自己的生活,这是很有意义的。

用户可查看和总结他们每个月的垃圾投递情况
账户页
用户可在此页面上查看个人信息和积分获取情况。
他们可以用获取的积分兑换优惠券,并查看已拥有的券。
垃圾分类的知识也提供给用户进行查看。

个人账户页

历史记录按月份进行展示

优惠券查看
交互页面展示

Wireframe & Prototype
Rethink

07 \ 总结及思考
我的收获:
进一步提升:
-
将设计思维过程和以用户为中心的设计方法应用于实际业务案例的经验。
-
良好的团队合作经验,跨学科进行设计和讨论(工业设计、用户体验设计、机械/计算机工程、市场营销)。
-
了解如何进行新项目的开发和起步。
-
由于时间限制和监管问题,我们没有进行调查或采访,以了解人们的想法和意见。然而,这些方法应当应用在未来的产品开发中。
-
需要进行用户测试以获得客户的反馈,并进一步改进设计和产品。
-
由于上海对垃圾分类有了新的规定,人们的态度和行为可能会有所不同,为了更好地设计产品,需要进行新的用户研究。
bottom of page