Transsion传音控股
- Yuheng Xie

- 2021年7月31日
- 讀畢需時 6 分鐘
已更新:2023年3月5日
职位: 交互设计实习
时间:2021/5/13 - 2021/7/3
工具:Sketch, Keynote, Origami
在2021年暑期,我入职传音控股软件部的用户体验团队。主要参与了Oraimo智能手表的交互设计评估及优化,折叠屏手机项目预研,以及负责了AR Card(云名片)产品Beta阶段的交互设计工作。
以下展示为可公开内容。
AR Card (云名片)🎭
我做了什么🎈
负责AR Card应用从Beta版本到入库上线前的交互设计及验收工作,与产品经理、开发人员、测试人员合力推进项目;
根据产品及开发存在的问题,积极讨论并修改、优化交互方案,并于视觉设计师配合完成设计输出;
因原先该项目负责人同时须负责多个项目,该项目存在产品与设计不同频,交互和视觉缺乏沟通,及设计考虑欠缺的问题。因此,在完成项目推动工作空隙,针对名片的信息录入流程,我进行了一轮快速的可用性测试,根据测试反馈,并且综合考虑交互、视觉、动效,设计完成优化方案。

Beta - UI设计
挑战🎢
1. 快速与团队磨合,需要尽快熟悉产品逻辑、团队成员、业务流程
2. 中途接手设计工作,对产品的背景和之前的设计过程缺乏了解,原先的历史遗留问题
可用性测试📑
通过安装最新Beta版本的apk,在团队内部,针对AR Card信息录入的流程,进行可用性测试。通过完成度和错误率评估设计的有效性,并且根据使用反馈优化交互、视觉、动效设计。
Beta - 信息录入流程
1. 问题点💣
变化位置的步骤条设计,未能满足原先的初衷,增加用户困扰
原设计想要通过移动步骤条位置,引导用户点击节点跳转到对应页面。根据测试反馈,作为每一个步骤的节点(考虑到多语言翻译,许多小语种过长,因此节点用icon表示),与页面中已经存在的icon,形成了对用户认知的干扰。多变的位置,反而使用户无法准确知晓步骤条的功能。
1. 设计优化🔑
步骤条设计优化
在信息录入的界面,保持步骤条置顶,并且在页面切换时固定位置,提供连贯统一的认知。
在最后的预览页面,步骤条移动到底部操作模块上方,方便用户点击。提供连贯的动效设计,确保用户的认知一致性。
将步骤条的色彩统一

2. 问题点💣
icon的过多运用,没有体现出不同信息的差异性和层级关系,用户认知混乱
页面中信息展示的icon,易与步骤条内每一节点的icon相混淆。且设计尺寸不合理,占据较多页面空间,干扰了录入信息为主的任务流程。
2. 设计优化🔑
icon的设计与布局优化
通过色彩和大小,将信息展示的icon与步骤条区分开。
大小的调整优化了页面的布局,平衡视觉重心。

3. 问题点💣
信息录入及查看时的不友好操作,易造成错误操作
在选择名片中展示哪3条社交信息时,原设计上半的页面为预览的名片,仅下半空间可允许用户滑动选择,操作空间小,极易造成错误操作。
3. 设计优化🔑
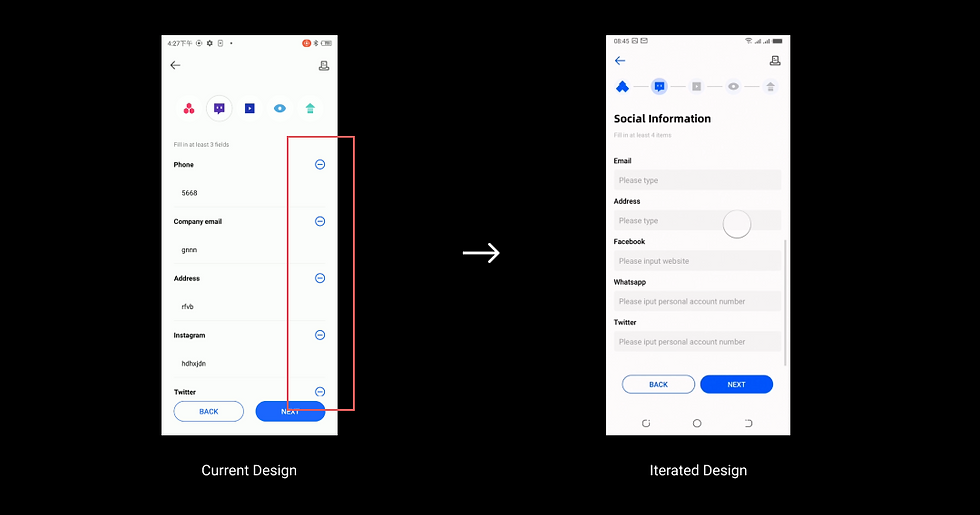
社交信息的录入及查看的交互操作优化
设计交互动效,提供隐藏卡片预览的功能。用户通过上滑,可将信息列表扩展至整个页面,方便用户查看和选择

4. 问题点💣
录入信息时,不必要的展开与收缩功能,增加了操作步骤
在填写社交信息时,每一条信息初始都为收缩状态,需要点击才能展开填写。造成了用户的多余操作,极其影响填写信息的体验。
4. 设计优化🔑
输入框优化
去除收缩和展开的功能。所有输入框常显示,减少不必要操作

针对测试发现的问题,逐条进行设计优化。在优化交互文档同时,优化了UI的sketch文件,并且使用Origami制作动效demo,直观展示必要的交互动效。

交互文档 - 优化后
UI优化 + 动效demo设计

Origami动效制作页面
Oraimo智能手表⌚
我做了什么🎈
对于第三方设计团队设计的Oraimo智能手表,进行交互设计的走查和评估,提出设计方面的问题及对应的改进方案。

UI 界面
挑战🎢
1. 初次使用智能手表类产品,没有相关的设计经验。
2. 无法找到目标用户进行测试,产品的主要销售地区为东南亚及非洲地区。
机会点👓
初次使用此类产品,第一次的使用体验可以很好的反应出问题,不容易受其他产品的设计逻辑影响判断。

实机产品
我如何做✨
Step 1 : 注重产品的第一次使用体验,详细走查该产品的所有功能,记录所有体验问题。对比竞品(实体产品体验,网络测评),进行综合分析。
Step 2 : 在无法接触真实的目标客户的情况下,我邀请了几名未曾使用过智能手表类产品的同事,参与了该产品的可用性测试,尽可能模拟真实用户的使用情况。
因目标用户主要为东南亚及非洲用户,大多数目标用户为首次使用智能穿戴类产品,无法接触真实用户进行体验测试。
用户测试范围为产品的主要功能(运动记录,查看消息)及主要的交互操作(上下左右的滑动切换,从具体应用内返回主界面)。
Step 3 : 查阅用户调研报告的资料库,以了解目标用户背景、习惯和特征,结合该产品中低端的定位,提出设计优化方案。
东南亚及非洲用户没有经历过PC时代,许多用户的第一台智能设备为手机。对于我们习以为常的很多设计(信息的排版,icon的意义)缺乏既有的认知。
受教育程度较低,逻辑思维及空间记忆力较弱,对于智能手表这类对空间记忆力要求较高的产品,使用起来可能存在困难。
目标用户缺乏使用新颖交互方式的习惯(左右上下滑动、长按的操作),需要一定的接受能力和习惯时间。
折叠屏竞品分析📱
我做了什么🎈
通过竞品分析和使用测试,针对折叠屏手机的市场、设计、使用情况进行资料收集和分析。着重对比分析华为Mate X2、小米MIX Fold,结合实机操作体验,输出交互设计的竞品分析报告。

挑战🎢
1. 没有折叠屏相关使用经验,对折叠屏手机的设计要点及使用体验缺乏了解;
2. 折叠屏手机的产品设计,需要软硬件多维度的结合,在分析时考虑更多的方面和可能性。
机会点👓
抓住作为设计师的首次新产品体验经历,把握第一次的新鲜感,能够发现更多的产品的优缺点。没有相关产品的使用经验,同时也不会被已有产品所束缚,思维更加开放,能够产生更多的想法。
我如何做✨
Step 1: 官方发布的产品信息和卖点,建立对折叠屏手机的基本认知。
Step 2: 结合测评文章及测评视频,获得针对折叠屏手机特点及体验的用户侧反馈。
资深测评人往往会将折叠屏手机作为主机使用一段时间,深入的使用体验和测评反馈,覆盖面广,可信度高。
Step 3: 实机使用,亲自体验真机的设计和操作,并收集部门内部使用反馈
重点关注的折叠屏交互包括但不限于:
折叠、展开的交互
大屏幕交互性的特点:分屏、平行视界、多窗口视频等
视觉呈现在大屏下与正常屏幕时的区别
相机的设计及交互模式,与硬件相辅相成:前置or后置镜头
系统工具类应用的创新
邀请部门内部同事体验竞品,收集使用反馈。
我的收获🎉
团队合作,以目标为导向的高效沟通合作。
这是我第一次参与完整的团队合作中,与包括产品经理、UI设计师、软件开发、软件测试协作。也是我第一次参与了解实际产品开发的流程,使我更好的理解了设计在团队中的定位,以及一个实际产品是如何产出的。
在有限资源下,最大化利用可用资源,做到每一个设计都有依据。
由于主要业务分布在非洲及东南亚,实地的用户调研和用户测试变得十分困难,因此需要更加灵活的方式,获取产品的体验反馈。在设计产品的过程中,我学会更多的利用公司内部员工,进行可用性测试,了解产品的使用情况。并且尽可能结合已有的调研报告,综合目标市场的用户特征,进行产品的设计。
留言